
07 Jun 4 tendencias para diseños web que no te puedes perder
¿Quieres saber las tendencias en diseño web actuales y qué innovaciones en la red las han hecho posible? En Digitmedia, nuestra empresa de hosting y diseño web en Sevilla te lo contamos todo ¡para que no te quedes atrás!

Todos sabemos que las innovaciones en diseño web, velocidad, memoria RAM, tarjeta gráfica, tanto softwares, como hardwares y todo tipo de programas, crecen a una velocidad vertiginosa. A medida que los atributos de los dispositivos van mejorando y las posibilidades van creciendo, surgen nuevos programas que satisfacen nuevas necesidades, nuevos diseños multipantalla, nuevos efectos visuales; en fin, surge un nuevo mundo online.
De la web 1.0 a la 3.0, del ordenador personal al portátil o smartphone. La tecnología es resultado de la retroalimentación entre dispositivos y necesidades humanas. Y para que no desfallezcas intentando descubrir todas las novedades del sector, en Digitmedia nos adelantamos y te mostramos 4 tendencias en diseños web que no debes perderte.
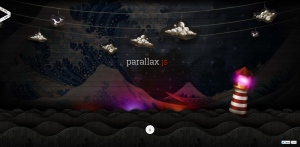
1.- EFECTO PARALLAX
Fue ideado por Disney para otorgar profundidad a sus dibujos. Más tarde se pasó al diseño de videojuegos y, actualmente, podemos verlo en el diseño Material Desing. Este efecto otorga de tridimensionalidad, mediante efectos ópticos, brillos, texturas y volúmenes, a un diseño 2D. Es realmente útil para aportar dinamismo a diseños planos que no tienen que recargarse, sino que con este elemento consiguen un resultado ideal.

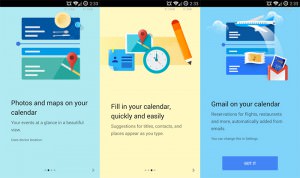
2.- DISEÑO PLANO O FLAT DESING
Es sinónimo de «Material desing«. El diseño plano es un diseño muy sencillo y visual que facilita la interactuación del usuario con la web. La página web se muestra como si hubiese sido elaborada con algún tipo de material físico, como el papel por ejemplo. En un mundo tan abstracto como es el digital, este efecto se consigue con brillos y degradados, combinaciones de colores opuestos, formas simples y figuras poliédricas. Google fue el pionero de este diseño web, que ha extendido la tendencia como si de un virus se tratara; de hecho, todos los productos actuales de Google están diseñados en «Material Desing«.

3.- TIPOGRAFÍA
La vanguardia de los diseños ¡está en la tipografía! De hecho, es una manera bastante importante de personalizar nuestra página en la red. Muchas empresas actuales deben su éxito al valor añadido que les otorga su tipografía. Como resultado, la tendencia de tratar de comunicar impresionando al usuario con tipografías innovadoras y llamativas está creciendo cada vez más.

4.- DISEÑO WEB RESPONSIVE
El diseño web responsive es un diseño web adaptable a todos los dispositivos, pues su medida estándar son los porcentajes y no los píxeles. Por lo tanto una página web quedará adaptada en un dispositivo móvil y a la pantalla de nuestro ordenador sin necesidad de hacer un diseño para cada dispositivo. Además, Google toma en cuenta este diseño web como un punto favorable para el posicionamiento SEO.

En Digitmedia, somos expertos en hosting y diseño web, y estamos encantados de poder ayudarte, mostrándote las últimas novedades en cuanto a diseño web y hosting que pueden servirte para mejorar tu sitio web y tu negocio.


No Comments